Dziś koncentrujemy się na oprawie graficznej naszych prezentacji. Post jest dedykowany głównie nowym użytkownikom, bo założę się, że osoby, które przebywają na Stardoll od dłuższego czasu, nieraz próbowały i wiedzą, jak pokolorować swoją prezentację. Zatem: do dzieła!

Jeżeli opcje edytowania z naszego (dość marnego, przyznajmy) edytora prezentacji na Stardoll nie spełniają naszych oczekiwań albo chcemy, żeby nasza prezentacja była niestandardowa, w rozwiązaniu tego problemu pomogą nam gotowe kody html. Są ludzie, którzy umieją i lubią takie rzeczy tworzyć, a jednym z lepszych "magazynów" takich kodów jest witryna: http://presentatiecharly.blogspot.com/. Aktualnie znajduje się tam 1129 szablonów, a więc mamy tam naprawdę szeroki wybór, od uniwersalnych przez tematyczne do skupionych na prośbach o głosy na MSW.

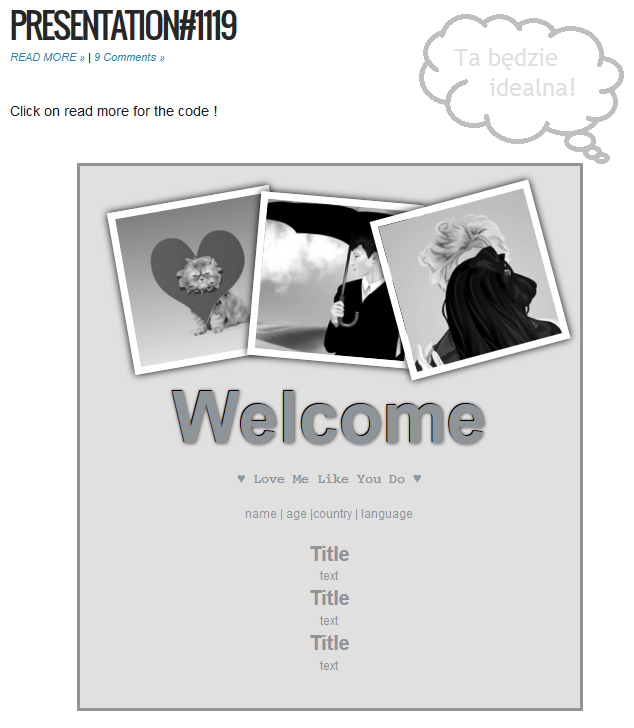
1. Wybieramy szablon. Możemy szukać po etykietach - jeśli chcemy coś konkretnego - albo przewijać stronę główną, przeglądając najnowsze propozycje.

2. Szukamy kodu i kopiujemy. Na tej witrynie kody ukryte są w rozwinięciu posta, więc klikamy na READ MORE.

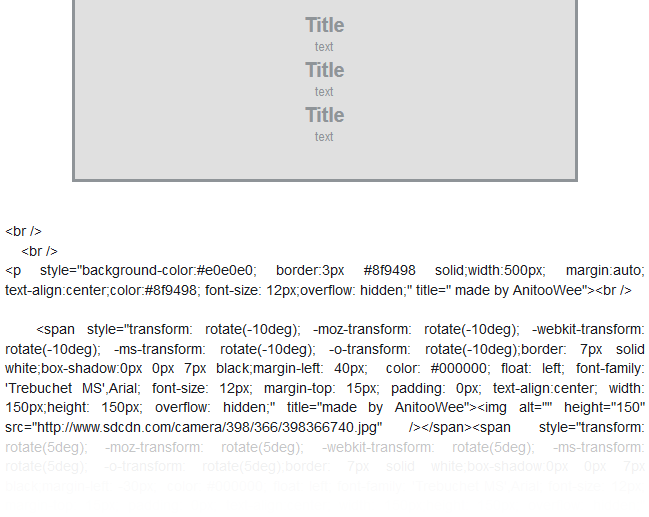
Potem otwiera nam się cały post, w którym ukryty jest cały kod (na zdjęciu tylko fragment). Kopiujemy go.

3. Edytujemy prezentację i wklejamy kod.

4. Zapisujemy prezentację. Stardoll może wtedy poinformować, że tekst zawiera dane osobowe, jednak potem w edytorze pojawia się wybrany szablon. Teraz można spokojnie zapisać.
5. Edytujemy ponownie i wprowadzamy własne informacje.
Przykładowa prezentacja. Nie śmiać się XD
Yay! :D
_________________________________
Z każdym innym szablonem prezentacji będziemy postępować tak samo. Poza tym na http://presentatiecharly.blogspot.com znajdziemy wiele innych porad, np. jak zmieniać obrazki w prezentacjach albo stworzyć swoją własną prezentację, zaczynając od zera (niestety, wszystko po angielsku).
Może jest coś na tej stronie, czego nie rozumienie w edytowaniu prezentacji (choćby te obrazki, cokolwiek), co mogłabym wyjaśnić w następnym poście? :)
Co sądzicie o tym poście? Znacie jakieś inne strony z szablonami?
Jak Wam się podoba moja (pseudo)prezentacja? :D
<< Prezentacja (część II) | | Jak zmienić obrazki w prezentacji? >>
<< Prezentacja (część II) | | Jak zmienić obrazki w prezentacji? >>




Ładna ta prezentacja wykonana przez Ciebie! Muszę przyznać, że post przeczytałem pobieżnie, bo robienie prezentacji, to nie jest coś, co mnie kręci, ale myślę, że artykuł jest dobrze napisany i estetyczny, a to najważniejsze ^^
OdpowiedzUsuńmi nawet w takich gotowych html czasami cos przeskakuje XD jestem wyjątkowym beztalenciem jeżeli o to chodzi
OdpowiedzUsuńa artykuł ciekawy i przyjemny!
Chcesz fajny HACK do gry STARDOLL ?
OdpowiedzUsuńNa stronie poniżej jest bardzo dobry:
http://freehackpl.com/hack-do-stardoll/
Jedyny taki w internecie.